我找了个简单粗暴的方法,直接改wxParse的代码,只必要改这一个地方就可以了。
我们经常用到发布文章,用的是UEditor百度富文本编辑器,方便排版,存储的也是html代码,如许小程序解析出来的也是排版的样式新疆人事考试中心网,但是使用wxParse解析html的时候,由于存储的是图片的相对路径,所有在小程序解析的时候图片不表现,网上搜了好多,说当时图片的时候在解析出来的图片相对路径前面加上域名手机应用,如许也挺麻烦的,没到图片的地方都要判断一下,所有我找了个简单粗暴的方法九寨沟旅游包车,直接改wxParse的代码,只必要改这一个地方就可以了。


另外附上小程序 wxParse的使用方法
小程序 转换富文本编辑器的方法
先到github下载一个库 https://github3564/icindy/wxParse
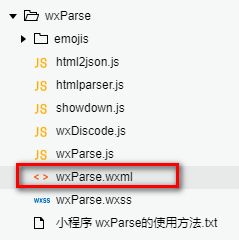
包含文件夹
-wxParse
--wxParse.js(必须存在)
--html2json.js(必须存在)
--htmlparser.js(必须存在)
--showdown.js(必须存在)
--wxDiscode.js(必须存在)
--wxParse.wxml(必须存在)
--wxParse.wxss(必须存在)
--emojis(表情文件,可选)
在页面引入js和css文件
在使用的View中引入Wxparse模块
var WxParse = require('../wxParse/wxParse.js');括号里放入你的路径
在使用的Wxss中引入WxParse.css,可以在app.wxss
@import "./wxParse/wxParse.wxss"; 引号内放入你的路径
接下来 我们必要表现的wxss页面上加 template标签 (就是要表现wxml页面)
<import src="../../wxParse/wxParse.wxml"/>
<view class="wxParse">
<text>{{title}}</text>
<template is="wxParse" data="{{wxParseData:res.data.content.nodes}}"/>
//这里data中res.data.content 为bindName
</view>
.js文件
页面顶部引入文件
var WxParse = require('../wxParse/wxParse.js');
在监听页面onload写入
let that = this
在返回成功位置(success)写入
var temp = WxParse.wxParse('res.data.content', 'html', res.data.content, that, 5);
that.setData({
msg:temp
})
* WxParse.wxParse(bindName , type, data, target,imagePadding)
* 1.bindName绑定的数据名(必填)
* 2.type可以为html或者md(必填)
* 3.data为传入的详细数据(必填)
* 4.target为Page对象,一样平常为this(必填)
* 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选)
*/




