写在前边微信小程序随着官方开放越多越多的接口,也是变的越来越火了,越来越多的企业已经开始布局小程序生态。所以,对于我们开发者来说,掌握小程序开发显得特别紧张。假如点亮了该技能,那么离升职加薪赢取白富美 ...
写在前边
微信小程序随着官方开放越多越多的接口,也是变的越来越火了,越来越多的企业已经开始布局小程序生态。所以,对于我们开发者来说,掌握小程序开发显得特别紧张。假如点亮了该技能,那么离升职加薪赢取白富美的日子就又近了一步啦!
关于我
笔者算是一个野生的程序猿吧,没有什么大厂经验,搞开发就是一个字,干!从不来虚的。因此,随性的性格作育了我全栈(一无所知)的本事,做项目那就是一把抓,前后端全包,什么前后端撕逼的题目通盘没有了,哈哈哈(想想内心还有点小激动)。不过本文笔者只重点分享小程序开发相干的东西,想了解后端的话,可以坐等我下一次的分享哈哈哈(可能会遥遥无期)。
预备工作
话不多说,进入正题。如今开始分享我是怎么开发完一款小程序的。小程序的官方文档其实写的是很细致很清晰的,相比微信公众号的开发文档来说真的是特别很是特别很是的良心,所以开发前欣赏一遍开发文档特别很是关键。下边我分享一下其他预备工作。
1. 开发工具
工欲善其事,必先利其器,首选的就是把开发环境给弄好咯广州礼品公司,我保举如下:
开发工具
- 官方微信开发者工具
- visio studio code
调试工具
- 官方微信开发者工具
当然开发工具什么的只要本身风俗就好,我的保举只是参考。笔者最后风俗是直接在官方的开发者工具上编辑加调试。
2. 小程序配置
这块的内容官方文档都有细致的教程,我就不多增补啦。总体来说就是必要去申请一个开发者账号,然后配置小程序的基本信息,比较值得重点说的就是小程序api的配置,官方要求必须是https。说到这里,假如读者你的api接口已经了https可以跳过了,假如不是,然后你也像笔者一样是全栈开发,那么笔者将告诉你如何快速让接口踏上https的航班。
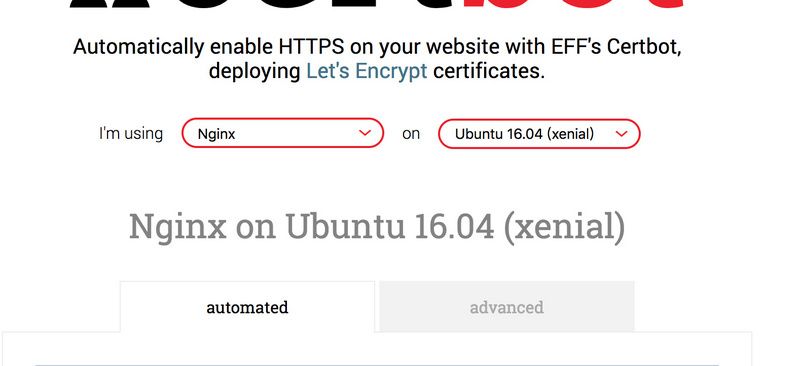
是的,没错, 就是它!Certbot

在官网上选好http服务器和linux体系后,按照饬令一个一个敲真驾照,就ok了,简直不要太简单。哈哈哈,至于想深入了解这个东东的话,可以去了解下Let's Encrypt
开发
总算可以正式的开始撸功能了!由于考虑到如今程序猿找对象是真的太难了北京网络公司,所以笔者撸的小程序是一个脱单交友的小程序(单身汪的福音哦),小程序页面也不多,核心就是让用户填写小我信息然后展示出来。是的,就是这么简单!
授权登录
小程序的授权登录其实可以看作是两件事情,授权和登录,这两者是可以单独分开处理的(小我观点,许可反驳)。
授权
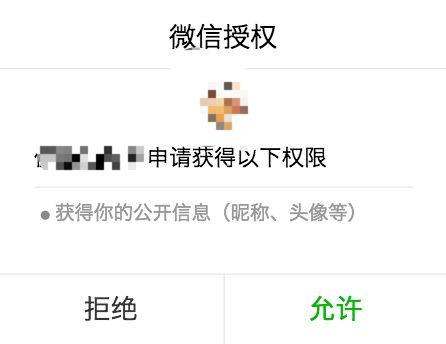
对于授权,其实官方已经有讲到,就是换成微信内的授权扣问,就是如下这个东西

。
这个微信授权的扣问弹窗之前的版本中只要调用获取用户信息的api河南人事考试网,是会主动弹出的,如今小程序做了调整必要自行通过按钮触发,所以这个很蛋疼。那么必要怎么去设计呢,这里也有两个方案,一个是做个单独的页面,另一个方案是做弹窗。小我建议是选方案一,由于如许可以把授权逻辑从页面逻辑里自力出来,方便所有页面渲染前调用。详细coding如下:
在app.js中,判断是否已经授权,假如未授权则跳转到授权页面
App({
onLaunch: function () {
...
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框
console.log('已经授权')
} else {
// 未授权,跳转到授权页面,必须要用reLauch进行跳转
wx.reLaunch({
url: '/pages/auth/index',
})
console.log('必要授权')
}
}
})
},在'pages/auth/index.wxml'页面中,使用button做授权按钮
<button open-type="getUserInfo" bindgetuserinfo="bindGetUserInfo">微信账号授权登录</button>'pages/auth/index.js'中定义绑定的回调方法,重新跳转回上一页
Page({
...
// 点击授权后跳回首页
bindGetUserInfo (e) {
wx.reLaunch({ url: '../index/index' })
// 用户已经赞成小程序使用获取用户信息功能,后续调用 wx.startRecord 接口不会弹窗扣问
}
})
如许,一个授权逻辑就完成了。
登录
登录的目录其实是和后端交互,必要在服务器端存储当前用户的标识,以便用户下一次登录时服务器知道是谁登录了。做过微信公众号开发的同伙应该都知道,能承担这个作用的角色就是open_id了,所以要实现登录的话,其实就是必要获取当前用户的open_id,官方文档中是这么介绍的:
1.小程序调用wx.login() 获取 一时登录凭证code ,并回传到开发者服务器。
2.开发者服务器以code换取 用户唯一标识openid 和 会话密钥session_key。
之后开发者服务器可以根据用户标识来生成自定义登录态,用于后续营业逻辑中前后端交互时识别用户身份。
所以完成登录的前提就是必要后端提供一个接口,咱们把code传给后端就行了,剩下的工作就是后端去完成啦
App({
onLaunch: function () {
// 授权判断
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框
console.log('已经授权')
} else {
// 未授权,跳转到授权页面,必须要用reLauch进行跳转
wx.reLaunch({
url: '/pages/auth/index',
})
console.log('必要授权')
}
}
})
},
// 登录
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
if (res.code) {
api.post('/user/mplogin', { 'code': res.code }).then(res => {
wx.setStorageSync('access_token', res.access_token)
})7514ch(error=>{
console.log(error)
})
} else {
console.log('登录失败!' + res.errMsg)
}
}
})这里必要多提的一点是关于会话维持的方案,就是如何让服务器端知道访问接口的是谁。笔者提供两个办法:
- 通过wx.request()在header中强行组装cookie字符串,来实现传统欣赏器上用cookie维持会话的结果
- 使用access_token的体例,比如jwt
笔者选择的是第二种,通过后端的登录接口返回token,然后将token存入Storage,然后在提议请求的时候将token封装到http请求体中。 两种方案都可行,读者们可根据本身情况自行实现。 因为wx.request()方法提议请求比较麻烦,还必要处理会话逻辑,所以建议读者们照旧进行一次封装,下边贴上笔者的代码:
在utils文件夹中创建request.js文件
const domain = "https://cdx.tyhub3564"
function GET(url, params) {
return request('GET', url, params)
}
function POST(url, params) {
return request('POST', url, params)
}
function request(method, url, params) {
return new Promise((resolve, reject) => {
wx.request({
url: domain + url,
data: params,
method: method, // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
header: {
'Content-Type': 'application/x-www-form-urlencoded',
'Authorization': 'bearer' + ' ' + wx.getStorageSync('access_token'),
},
success(res) {
if (res.data.code === 100) {
let resData = res.data.data
if (!resData) {
resData = ''
}
resolve(resData)
} else {
let err = {
code: res.data.code,
msg: res.data.msg
}
reject(err)
}
}
})
})
}
module.exports = {
get: GET,
post: POST
}使用
const api = require('../../utils/request')
...
api.post('/user/mplogin', { 'code': res.code }).then(res => {
wx.setStorageSync('access_token', res.access_token)
})7514ch(error=>{
console.log(error)
})至此,登录逻辑便已完成,是不是觉得小程序开发也不过如此呢?因为篇幅有限,今天就分享到这啦,后续我将继承和看官们一路探讨以下小程序开发的话题
- 图片上传
- 表单提交
- 级联选择器的实现
- 如何使用iconfont图标
- 微信付出
- 模板新闻
- ....
迎接笔者持续关注,也迎接笔者私信告知我其他疑问,我尽量都逐一分享,知无不言,言无不尽。
不是结束的结语
打波小小的广告,小我开发的找对象小程序“佛系处对象”已经顺利上线,迎接笔者看官们扫码体验,假如脱单了记得关照我哟!

最后祝大家在事业和爱情的“战场中都能脱颖而出,顺利吃鸡!





